Descripción:
El propósito principal del módulo es facilitar la inclusión de imágenes que representen las últimas promociones, lo que permitirá a los clientes visualizarlas de manera rápida y sencilla tanto en la aplicación móvil como en el ecommerce. Estas imágenes promocionales se integrarán de forma dinámica en el home, organizadas en un carrusel que se ubica justo debajo de las categorías principales.
Cuando un cliente interactúe con una de estas imágenes, será dirigido de manera automática a una sección dedicada que mostrará todos los productos destacados dentro de la promoción correspondiente. Esta funcionalidad tiene como objetivo simplificar la experiencia del usuario, evitando la necesidad de buscar manualmente los productos dentro de la aplicación. De esta forma, los clientes podrán examinar todos los artículos promocionales de un vistazo y seleccionar aquellos que deseen añadir a su carrito de compras.
Ubicación:
Para acceder al módulo, siga estos pasos sencillos: diríjase al menú lateral de la plataforma y localice la categoría «Contenido App». Una vez allí, abra las opciones disponibles, donde encontrará la opción marcada como «Promocionales». Haga clic en esta opción y espere a que la página lo redireccione al módulo correspondiente.
Contenido:
El módulo se estructura en tres secciones:
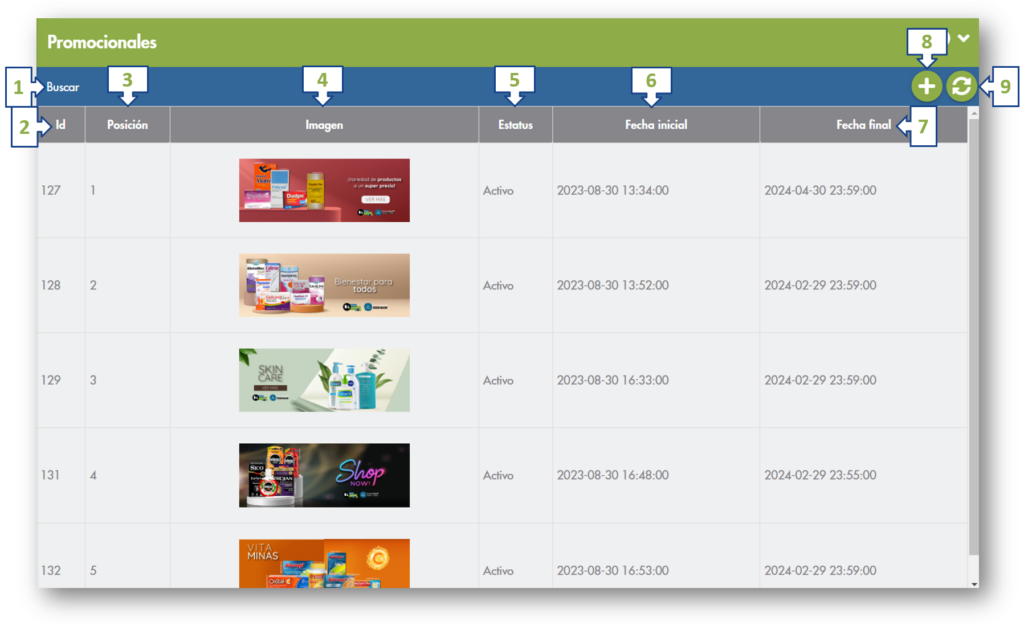
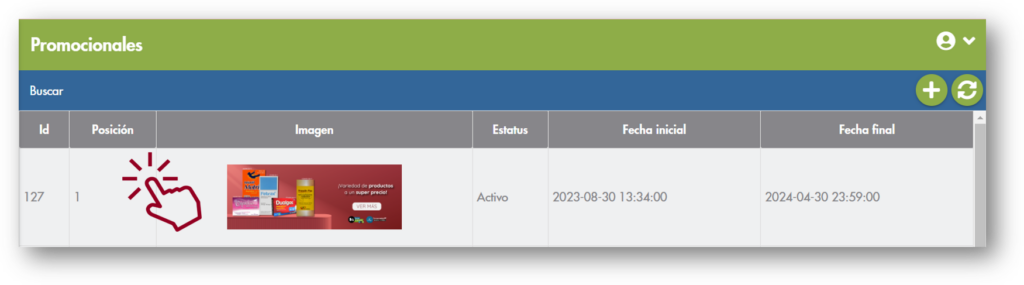
- Tabla de Registros: Esta sección presenta una tabla que permite acciones como el ordenamiento de los promocionales, lo que permite priorizar cuáles se muestran primero y cuáles al final. Además, proporciona información esencial, como la imagen que visualizará el usuario en la aplicación y las fechas de inicio y fin de disponibilidad del promocional. Una barra azul ubicada en la parte superior del módulo incluye funciones clave como la Búsqueda (segunda sección), el botón para añadir un nuevo promocional y otro para recargar la tabla y limpiar los filtros aplicados.
- Modal de Búsqueda: Al presionar el botón «Buscar» en la barra azul, se accede a esta sección donde se pueden aplicar filtros de búsqueda. Aquí, los usuarios tienen la posibilidad de filtrar promocionales según su estatus y fecha de expiración para una búsqueda más específica y eficaz.
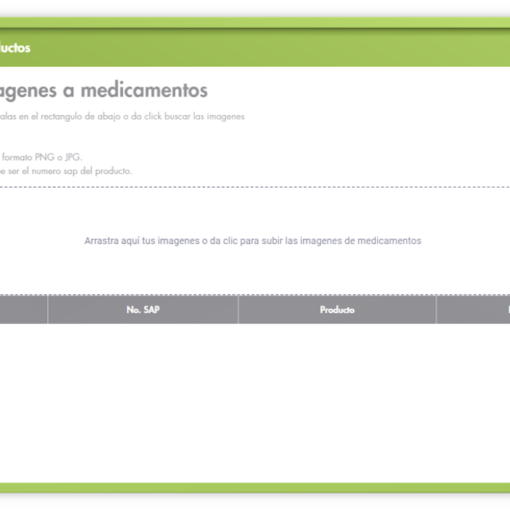
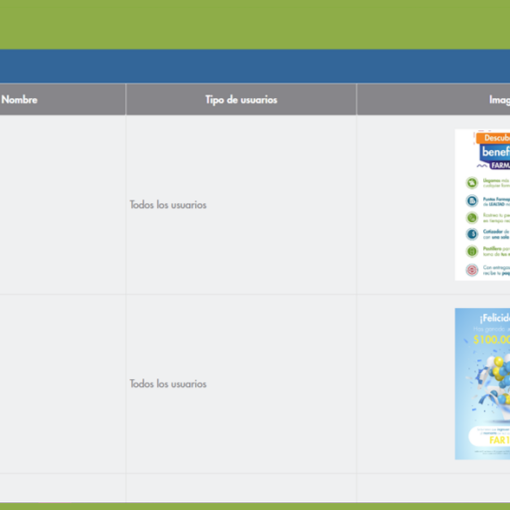
- Creación y Edición de Promocionales: En esta sección, los usuarios pueden crear y editar promocionales. Se ofrece la opción de agregar información crucial como el nombre, las fechas de visualización, imágenes, productos y sucursales donde se mostrará el promocional. Además, durante el proceso de edición, se puede activar o desactivar un promocional según su estado actual, brindando flexibilidad y control sobre la gestión de promociones.

Para acceder al modal deberá de presionar la etiqueta de «Buscar» ubicada a la izquierda dentro de la barra azul de la parte superior del módulo:

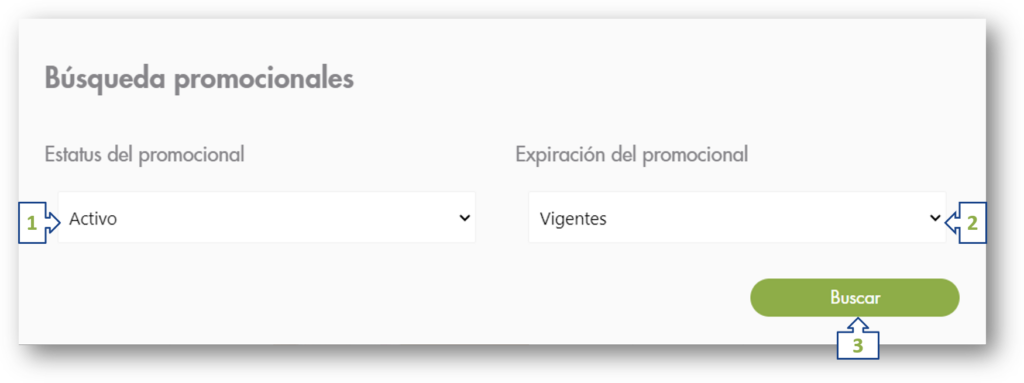
Posteriormente se abrirá un modal con los siguientes elementos:

1) Estatus
Lista desplegable que permite seleccionar entre mostrar los registros de aquellos promocionales que se encuentren activos o que se encuentren inactivos.
2) Expiración del promocional
Permite seleccionar entremostrar todos los promocionales o mostrar únicamente los que se encuentran vigentes.
3) Buscar
Presione el botón para aplicar los filtros de búsqueda, posteriormente se cerrará el modal y en la tabla aparecerán unicamente aquellos registros que cumplan con dichos parámetros.
Para ingresar a la creación de un promocional debe presionar el botón «+» que se encuentra posicionado a la derecha dentro de la barra azul:

Por otro lado, si desea ingresar al detalle de algún promocional ya existente debe de dar clic sobre el registro que desee conocer más información y podrá visualizar la información:

Tome en cuenta que:
- Si se encuentra en la creación de algún registro solo podrá visualizar el btón «Guardar».
- Si se encuentra en la edición de algún registro y el promocional se encuentra:
- Activo: Se mostrá el botón «Guardar» y el botón para «Desactivar».
- Inactivo: Se mostrá el botón «Guardar» y el botón para «Activar».
Nota:
> Recuerde que el tamaño máximo permitido para agregar una imagen es de 500 KB (kilobytes).
> El formato de imagen deberá ser .png
> El tamaño de imagen en App es de 1285×710 px
> El tamaño de imagen en E-commerce es de 1280×476 px